2023. 8. 18. 14:02ㆍb:develop/errorMessage
Angular Setting 글에도 올렸다시피
npm install (혹은 yarn install)의 오류가 계속되는 나날이었다
install이 성공해도 node 모듈이 없다든지,
뭐가 맞지 않는다든지
알 수 없는 에러 메시지의 향연
가까스로 위의 문제를 해결하면
ng serve, npm run start 등 실행 명령어가 먹질 않았다
대체
무엇이 문제길래
방황하던 가운데
nvm을 알게 되며 한가지 해결방안을 터득!!
( !!참고: 이 방법이 무조건이라기엔 다른 변수도 너무 많고 다른 해결 방법도 사용했었다. 이건 nvm을 이용한 방법일 뿐 )
_
nvm 사용법 (nvm 명령어)
먼저 nvm이 없다면 설치부터 !
[mac M1] M1 맥북 에어 homebrew로 nvm 설치 (노드버전관리)
무엇이 문제일까.. 내가 새로 angular cli를 설치해서 컴포넌트까지 세팅하면 아무 문제가 없는데 udemy에서 예제를 다운 받아서 ng serve를 하면 처음 본 에러들이....? 내 인내심을 며칠째 자극 중이다
ppparkga.tistory.com
설치가 완료 되었다면 명령어를 하나씩 습득하며 적용까지 해보겠다.
먼저 nvm이 잘 설치되었는지는
nvm -v, 즉 nvm 버전을 확인해서 보면 된다.
$ nvm -v
그다음 나의 node 버전 상태를 확인해 봐야 한다.
지금 무엇을 사용하며, 필요한 게 무엇인지 한눈에 보기 위함이다
$ nvm ls
이렇게 보면 현재 내가 사용 하고 있는 node는
default -> lts/* (-> v18.17.1) 이다. (stable)
( * 있는 게 현재 쓰이는 node를 말한다. 혹은 2번째 줄에 친절하게 -> 표시. 그리고 계속 같은 초록색으로
v18.17.1을 가리킨다.)
그리고 v16.20.2버전 또한 가지고 있다.
(없는 버전은 -> N/A)
이제 필요한 버전이 확인 됐다면 nvm install을 이용해서 설치하면 된다.
$ nvm install v버전
or
$ nvm install v버전 [arch]
여기서 주의!!
nvm install v 버전에는 node 버전의 숫자가 들어와야 한다.
예를 들어 나의 오류를 해결하기 위해선
18버전보다 낮은 16.20.2가 있었어야 했다.
$ nvm install v16.20.2
** 설치 할 때 정말 말도 안 될 정도로 시간이 걸린다. 몇 시간 이런 건 아니지만, 생각보다 몇 분이 걸린다. 금방 끝날 거 같은데 이게 맞나? 싶을 때도 그저 기다리면 된다.
[window에서 nvm 설치하기]
그리고 아래 [arch]는 없어도 된다.
간혹 window 운영체제에서 node를 설치할 때 64bit 인지 32bit인지 적어야 할때 필요할 거 같아 함께 넣었다.
64bit에는 64를 넣고, 32bit에는 32를 넣으면 된다.
$ nvm install v16.20.2 64
이제 원하는 node 버전이 생겼겠다.
ls 목록 중에 사용하고 싶은 버전의 node로 change 해보자.
$ nvm use v버전
예시:
$ nvm use v16.20.2
이제 node v16.20.2를 사용 할 수 있게 되었다.
그 외 명령어로는
$ nvm list available (사용가능한노드버전)
$ nvm uninstall v버전 (버전삭제)
$ which node (node설치경로확인)
_
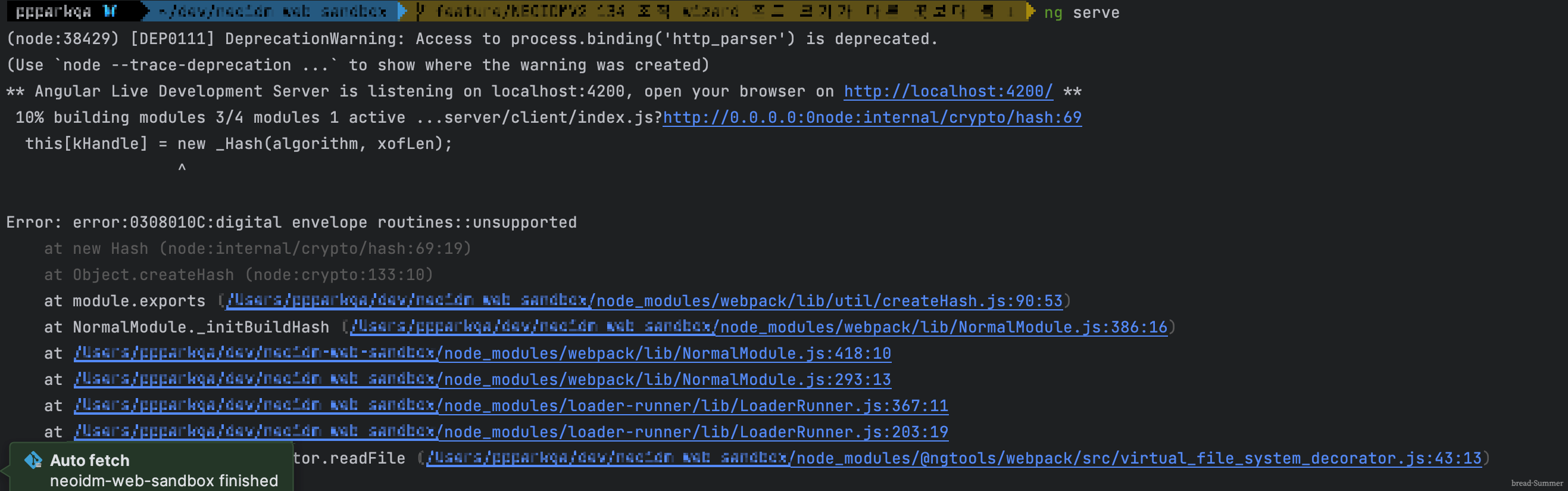
nvm을 이용한 node버전 다운으로 npm install , ng serve 오류 해결

(node: 38429) [DEP0111] DeprecationWarning: Access to process.binding('http_parser') is deprecated.
(Use 'node --trace-deprecation
to show where the warning was created)
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** 10% building modules 3/4 modules 1 active ...server/client/index.js?http://0.0.0.0:0node:internal/crypto/hash:69
this [kHandle] = new _Hash (algorithm, xofLen);
Error: error: 0308010C: digital envelope routines: :unsupported
.
.
.
Node. js v18.17.1
완전한 정답을 알 수 없지만 nvm을 깔기 시작한 시점부터 다양한 오류들은
기존 npm과 node의 충돌이 문제일 수도 있다는 힌트를 여러 군데서 얻었다.
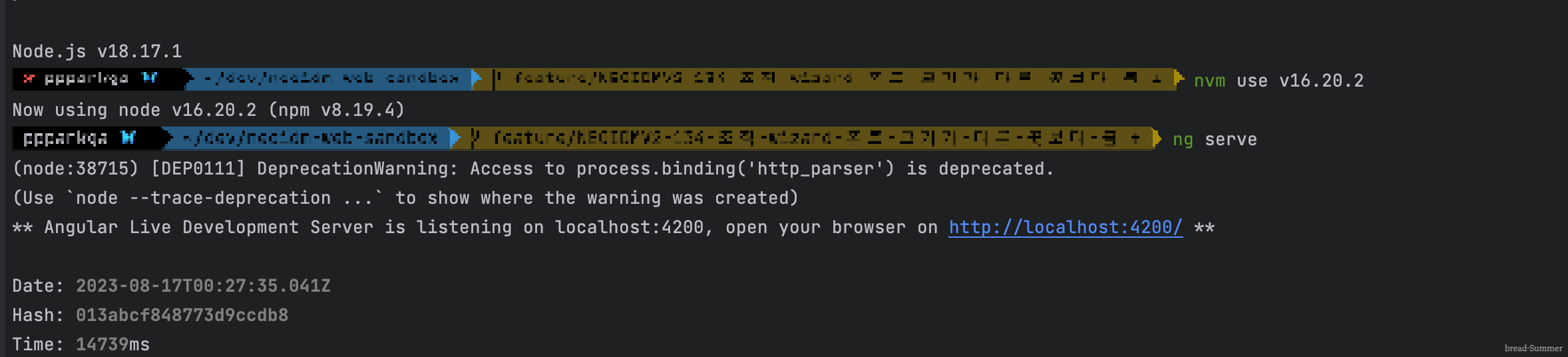
실험 결과
$ nvm use v16.20.2
nvm을 이용해 node를 v16.20.2로 바꿔준 결과
ng serve를 통해 실행할 수 있게 되었다.
드디어 localhost:4200으로 띄우기 성공!!
감격😭😭😭😭
'b:develop > errorMessage' 카테고리의 다른 글
| SyntaxError: "undefined' is not valid JSON (JSON.parse 에러) (1) | 2023.08.23 |
|---|