2020. 12. 7. 19:42ㆍb:design
# 먼저 말하는 지향점
"서비스를 이용하는 사용자 주의(Attention) 변화에 따라 보이거나 가공되는 정보가 어떻게 조정(Tune)되어야 할까?"
성공적인 UI를 적용하려면 먼저 사용자가 직관적으로 콘텐츠를 인지할 수 있도록 콘텐츠의 본질적 특성을 고려하여 정보와의 인터랙션을 디자인해야 하며 사용자 탐색을 고려해 효과적인 형태를 제공해야 한다.
실제로 실무에서 작업하면서 느끼는 부분은, 수많은 데이터를 수집하고 가공하는 지금은 정보가 스크린뿐만 아니라 웨어러블과 센서 영역까지 확장될 때, 디자이너는 정보와 정보의 비율과 균형에 관해서도 고민해야 한다는 것이다.
기존의 제품 소프트웨어 UI와 인터랙션을 설계하는 것을 넘어 서서, 다양한 센서로 실시간 측정되고 쌓이는 데이터를 핵심으로 서비스 내 사용자 경험을 설계하게 하는 것이 중요한 관점이 되었기 때문이다. 그래서 다양한 사물 디바이스가 만들고 수집해 내는 데이터가 서비스 내 사용자에게 인지되고 잘 보이게 만드는 역할을 디자이너 또한 함께 고민해 보고 작업해야 한다.
(회사 블로그에 작성했던 원고중 관련 설명만 다시 발췌.)

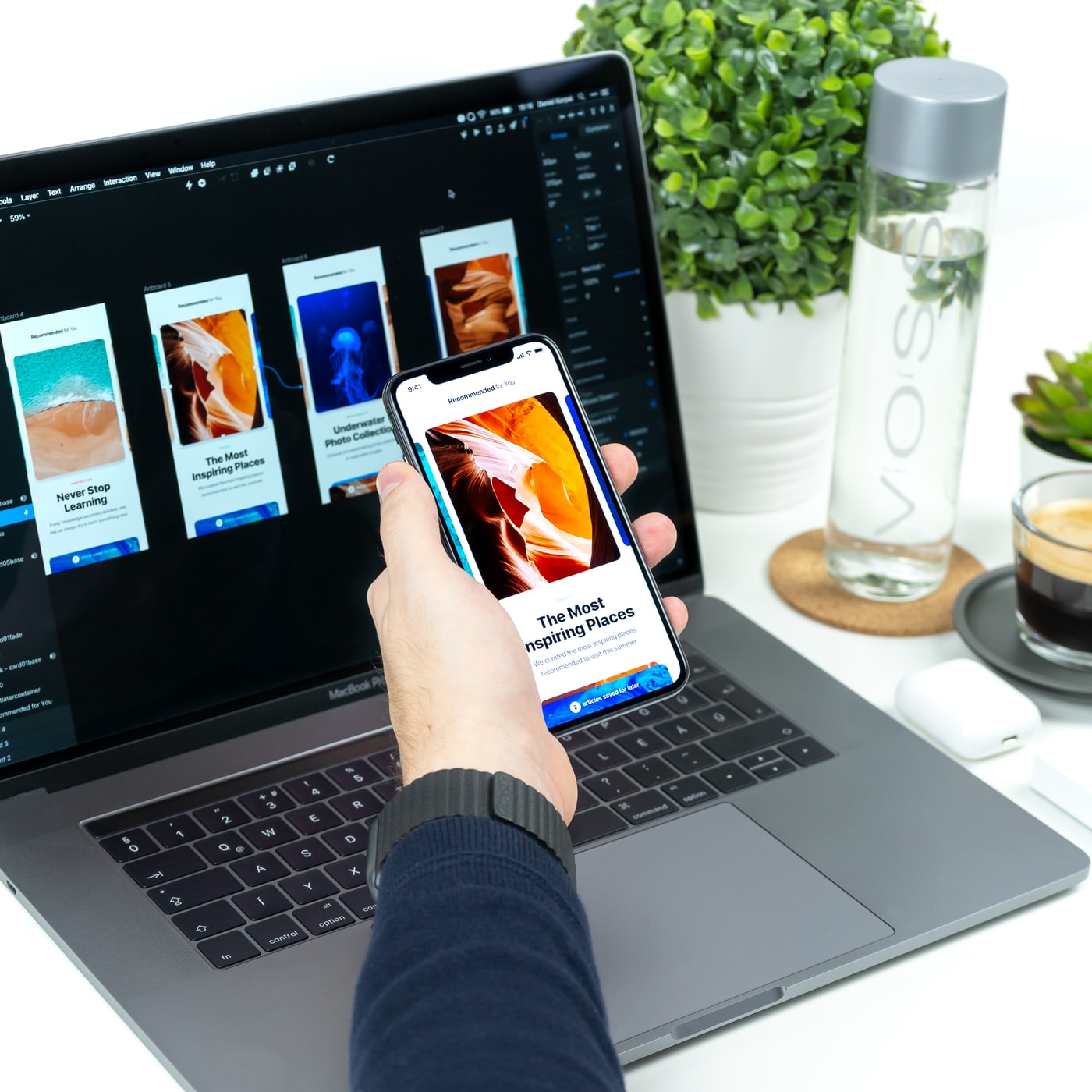
# 카드형 디자인(CARD UI)
정보 디자인을 다른 단어로 표현하자면, 관계성 디자인이라고 합니다. 우리를 둘러싼 환경과 우리 자신과의 관계성에 초점을 맞추고 거기에 어떤 문제가 있는지 발견하고 해결 방법을 찾아 정보를 실제의 형태로 만들어 내는 것입니다. 인간의 사고 프로세스, 지식공유와 커뮤니케이션, 시스템과의 상호 작용 등 눈으로 볼 수는 없지만 무언가를 활동할 수 있게 형태를 주는 것이 바로 정보 디자인입니다.
이러한 관계성을 잘 표현하는 기능 중 카드형 디자인(CARD UI)이 있습니다. 2012년 10월 구글 나우에 카드 UI를 적용한 이후 카드는 많은 모바일 서비스를 기반으로 빠르게 퍼졌습니다. 안드로이드 Senior UX Director인 Matias Duarte의 인터뷰에 의하며 구글 나우의 카드는 ‘전통 건축에서의 개념인 기능과 형태의 결합물’의 디지털 버전으로서 카드의 외양을 담아 내용 그 자체로 표현할 수 있는 형태라고 했습니다. 명확한 정보를 제시하는데 집중하였기에 iOS7 이전에 유행하였던 스타일인 가죽이나 나무 메탈 질감을 입힐 필요가 없어져 카드의 플랫 스타일은 이후 구글 플러스, 유튜브 등의 서비스까지 빠르게 퍼졌습니다.
UI에서 카드를 사용하는 것은 실제 카드처럼 인식하는 효과가 있습니다. 사실 카드라는 것은 모바일 장치 이전에 명함, 야구, 카드놀이 등 주변에서 쉽게 접할 수 있는 익숙한 존재입니다. 이런 역할로서 카드는 UI/UX 관점에서 꽤 널리 퍼져있는 상호 작용 모델입니다. 그래서 UI에서 카드의 역할은 어떤 정보에 진입하기 위한 시작점이라고도 합니다. 보통 카드의 형식은 정보를 함축적으로 보여주는 이미지와 텍스트가 담긴 직사각형의 모양으로 구성되어있습니다. 카드는 다양한 요소로 구성된 콘텐츠를 표시하는 편리한 수단이기 때문에 잘 만들어진 UI와 좋은 사용성의 균형을 맞출 때 기본 형식으로 사용되는 수단입니다. 따라서 사용자에게 카드 UI는 실제 생활에서처럼 콘텐츠를 대표한다는 것을 더 직관적으로 보여줍니다.
아래 항목을 참고하여 카드를 UI에 올바르게 적용하면 사용자 경험에 도움을 줄 것입니다.
👩🏻💻컨텐츠를 덩어리 채로 분리시킬 수 있습니다. (Chunking Content)
👩🏻💻정보를 확인하기 쉽습니다. (Easy to Digest)
👩🏻💻시각적으로 즐거움을 줍니다. (Visually Pleasing)
👩🏻💻다양한 스크린 사이즈에 잘 대응합니다. (Good For Varying Screen Sizes)

# UX/UI 개선의 CARD UI
이렇게 카드는 거의 모든 것을 담을 수 있는 디자인 컨테이너입니다. 카드에 콘텐츠를 배치하면 사용자가 쉽게 이해할 수 있습니다. 이와 관련하여 사용자는 관심 있는 콘텐츠에 쉽게 접근 할 수 있습니다. 이를 통해 사용자는 원하는 방식으로 참여할 수 있습니다. 올바른 기능성과 모양을 구현해 놓은 카드 UI는 앱의 UX 측면도 개선 할 수 있습니다.
-
👩🏻💻반응형 및 모바일 디자인
카드의 가장 중요한 점은 거의 무한대로 조작할 수 있다는 것입니다. 카드 스타일의 디자인은 카드가 더 이해하기 쉬운 청크(Chunk)로 콘텐츠를 제공하므로 데스크톱과 모바일 장치 모두에 적합합니다. 카드가 쉽게 확장 또는 축소되는 콘텐츠 컨테이너 역할을 하므로 반응형 디자인에 적합합니다. 그래서 카드를 사용하면 장치와 관계없이 일관된 경험을 제공할 수 있습니다.
-
👩🏻💻엄지 영역(thumb zone)에 최적화된 디자인
카드는 마치 앱을 위해 만들어진 스타일인 것 같이 엄지 영역(thumb zone)에 최적화되어있습니다. 모바일 앱 디자인과 관련하여 카드 인기의 핵심 부분입니다. 디지털 카드는 실제 카드와 같은 방식으로 작동하여 사용자에게 편안한 경험을 제공합니다. 사용자는 작동 방식에 대해 생각할 필요가 없습니다. 그들은 카드의 단순성을 좋아하고 더 많은 정보를 얻기 위해 카드를 뒤집거나 다음 정보 덩어리를 스와이프(swipe) 하는 물리학을 직관적으로 이해합니다.
-
👩🏻💻대시보드(dashboard) 표현에 적합한 디자인
다양한 출처의 정보들을 조직화할 때 카드 디자인은 매우 유용한 역할을 합니다. 카드를 사용하면서, 논리적인 그룹들로 정보를 분류할 수 있으며, 특정 정보들을 모으고, 문맥에 맞춰서 정보를 표현할 수도 있습니다. 유사한 내용으로 분류된 콘텐츠들은 쉽게 그룹화하며 또 다른 형태의 정보 덱(카드 모음)으로 다시 발행되어 사용자들에게 전달될 수 있습니다.
|
|
'b:design' 카테고리의 다른 글
| [내가정리하는 #article] 디자이너의 다음 시대 (데이터와 디자인) (0) | 2022.02.23 |
|---|---|
| [내가정리하는 #article] IoT플랫폼 발전에 따른 데이터 중심 디자인 (0) | 2020.12.30 |
| [내가정리하는 #article] B2C디자인에서 B2B디자인으로 (0) | 2020.12.04 |